每个网站都需要有各自的地址栏小图标来表征网站的形象。使用织梦建站程序,默认的地址栏小图标就是程序中的favicon.ico文件(如图所示),要修改网站小图标就是要替换favicon.ico文件。
下面就是苏州网站建设为大家提供的修改的图文教程:
1、定制网站形象的图片
使用photoshop制作出网站特有的小图片,大小为16*16,图片的格式为:GIF、PNG、JPG。
2、转换图片格式
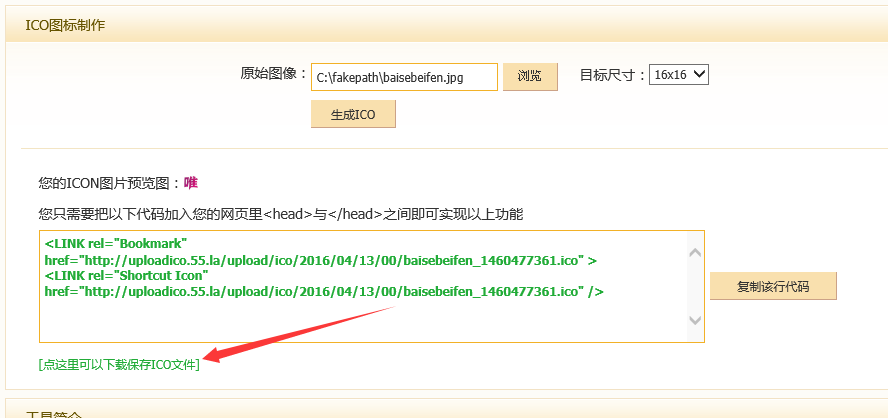
登陆我拉网(没有账号的可以免费注册一个),在右上角“图片工具”选项中,找到ico图标制作,点击打开;
在图标制作窗口,上传图片,点击生成ICO图标。生成的图标分为两种:1)代码调用;2)下载图标文件,这里选择下载到本地电脑(务必保存图标的文件名为favicon.ico)
3、上传网站地址小图标
入网站的后台,按照路径找到favicon.ico文件的放置地址。
查找路径:模块——文件管理器——删除原文件——上传新文件,修改完成。
一般来说,修改地址栏小图标后由于缓存的原因,并不会快速的显示出来,需要清除缓存,重新生成才能看到效果哦!